You can create virtual world for the Oculus Rift and host it on the web very easily. It’s free and works on Windows and Mac OS X. I won’t go in to detail in to this post, but this is how I set my environment up and got something working in less than 20 minutes. To create worlds this way you will need some web development skills as this is based on the html5 canvas element/WebGL, but you should be able to hack something up even if you aren’t that good at html5. I think that in the future there are going to be some pretty good drag and drop tools to create webgl based worlds, but for now we will use a javascript library (which is very good, just not easy for people without web development skills)
1. First you will need a way for your Oculus Rift to talk to your browser. There seems to be a few people fiddling with ways to do this but my favorite so far is Oculus bridge. You can download the Oculus Bridge program from github, head over to here and download the zip file.
2.Unzip the this to your desktop and look under Desktop/oculus-bridge-master/app/build for a zip file that corresponds to your system (windows or mac) extract the correct one. This should give you the Oculus Rift program. Running this when a rift is connected will send your movements to the browser (over netsockets I think). Click the extracted program so that it is running.
3. Before you start developing anything on the web you’ll need a decent browser. The Oculus Rift needs websocket, this means you will need a newish browser so you are best to upgrade if you haven’t in a while. Also I’m not sure if IE will work. I’ve not tried it with IE, but you’ll be much better off with Firefox or Chrome.
4. Now you need to to create a virtual world. Fortunately the zip you downloaded actually has some pretty good examples that use three.js, a javascript library for creating some pretty cool graphics using open web based standards. If you head over to the three.js site you can see some very impressive examples; now imagine them in the rift! Anyway we’ll start by using the first person demo in your extracted folder. Open oculus-bridge-master/examples/first_person.html in your browser. The window that opens should have a button that says “Toggle Display mode” press this to make it Oculus compatible.
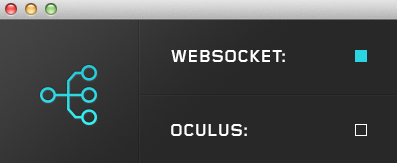
This should give you a working 3D world on the web. If something isn’t working then check your Oculus-Bridge program. There should be two filled in squares, if ‘netsocket’ is blank then your browser doesn’t support websockets. If Oculus is blank then you need to check that your rift is set up correctly.
You might also need to check your resolution setting. If things don’t look right check your resolution and check the browser is not zoomed in.
Now you might want to edit the example, you can do this by simply editing the file in the js folder, open first_person.js file in a text editor (or something like eclipse). I’m saving a detailed ‘how to use three.js with Oculus Rift tutorial’ for another post (and there are lot of three.js tutorials on the web already) so for now we’ll just edit one thing to prove that you can. Line 124 should look something like this:
‘for(var i = 0; i < 100; i++){‘
This is the start of a loop that creates those little flying blocks in the demo. Try changing 100 to 1000, save and run the demo again. You should now see loads of those little things (it set my computer fan off..)! After about 10 minutes I as able to put in some text that it as pulling from my twitter account, it wasn’t that interesting but I thought it gave a good indication of how we can create 3D worlds in the web combined with real time data.
The next step is to start from scratch creating a 3D world using three.js and Oculus Rift. I plan on writing a tutorial, but there are lots of three.js tutorials already out there. This is the little world I created in 10 minutes:



10 Comments
skepticofskeptics · January 30, 2014 at 4:34 am
Can I ask? Why do people think that Web apps will be made in JavaScript when X3D is not emulated and thus would seem like a faster model? In addition X3D is is a high level API which is easier (?) to use and it’s been standardized to work with the web and with multiuser experiences. The fact that it is high level and is based on an engine that is always on means that there is less need to start up an engine each time a new app is ran which would make going from one app space to another a smoother experience. I know that X3D is not good for games but I think most pages will be social spaces rather than games. And if there needs to be lower level programming wouldn’t Native Client be a much better way of enhancing X3D? Its faster and it portability also makes it more likely that competing standards with X3D don’t fragment the web.
David Sherlock · January 30, 2014 at 9:39 am
Wow, X3D had completely passed me by. I had done it in Three.js because that is what people seem to be using. Thanks for sharing what you know about this, I’m going to look further in to it.
skepticofskeptics · January 30, 2014 at 10:39 am
Hurray! My Oculus Rift for the Web evangelism is working.
Edu · September 20, 2014 at 5:45 am
David, have you done the same implementation using X3D?
Tong · November 3, 2014 at 9:56 am
is this workable on Mac Yosemite? I tried and the oculus square doesnt filled up but my oculus is workable on unity demo and others.
Gonzalo Gasca Meza · June 3, 2015 at 5:01 am
I get the same problem using SDK 0.5.1 and OSX Yosemite 10.10.3
Jonathan · May 18, 2016 at 6:59 pm
devastated, i cant even get the websocket to light up; let alone my oculus rift CV1….?
Creando un entorno virtual para la web - Avifilms · February 12, 2014 at 6:56 pm
[…] How to: Set up a web based Oculus Rift world | Paddy the Rabbit http://davidsherlock.co.uk/set-web-based-oculus-rift-world/ […]
How to: Set up a web based Oculus Rift world | Paddy the Rabbit | Dissertation · March 19, 2014 at 1:21 am
[…] via How to: Set up a web based Oculus Rift world | Paddy the Rabbit. […]
Oculus Rift Research | James Miller Portfolio · December 22, 2014 at 6:05 pm
[…] Web oculus (old headset) […]